GC Pharma
Improving HR Portal Design and Implementation with SAP Workzone
-
The Project Team: 3UX Designers, a Project leader, an Architect, a Business leader, a Development team, A customer’s project leader, Sales, and a Partner company
My Role: UX Designer
-
Conducting User Interviews, User Research, Explore and Discover Workshops, Lo-Fi and Hi-Fi Design, Design Architecture, Implementing Designs on Workzone product, Creating a Success Story and InfoPages for reporting and marketing
-
01_Overview
Who is the Customer and, What Did We Do it?
Since its establishment in 1967, GC Biopharma has become one of Korea's leading pharmaceutical companies. Beyond its success in the domestic market, the company exports products, including its flu vaccine, to over 40 countries.
With its continuing growth globally, GC Biopharma selected SAP SuccessFactors as an integrated solution for their HR transformation. GC Biopharma collaborated with SAP to design and implement the HR Portal with SAP Work Zone as its main entry point for employees to access the corporate HR system.
As a UX team, we’ve applied the Human-Centered Approach to Innovation(HCAI) methodology to this project from Explore to Deliver phase. What we conducted was User Research and Interviews, Workshops Personas, Feature Prioritization, Strategy and Stakeholders Map, As-Is and To-Be Diagram, Technical Feasibility and Data checks, Enterprise Architecture, Lo-Fi and Hi-Fi Designs, and more.
02_Process
How We Did it?
02_Process
Setting Up a Team and Deliverables
As a team, we wanted to learn more about where we can improve customers' HR portal experience by utilizing the SAP WorkZone product.
Initially, there were several areas of ambiguity that our team was assigned to explore. We interviewed key individuals from the customer's team and learned more about the current HR workflow, overall pain points, and performance expectations. After accomplishing this, we designed a Mural board that will effectively present crucial needs and general pain points as well as highlight key components of the project.
03_Explore
Pre-Explore Workshop
We also designed a Pre-explore workshop to determine priorities for enhanced decision-making on focused modules with the customer, which would be applied in designing the HR portal.
Crucial Insights from Explore Workshop
After identifying areas where we improved, we conducted User Interviews and an offline workshop. During the workshop, there were over 30 people. We implemented Stakeholder Maps, Personas, As-Is, and To-Be Use-Case Diagrams, Prioritization Maps, and Action Plans for the next phase.
Consequently, the key insights of the Explore Workshop are shown below.
Stakeholders became more cognizant of their needs and enhanced their ability to empathize with others' needs. For example, the IT team listened to the end-users when they voiced their opinions directly; there was engagement and open communication on both sides. Therefore, it was an opportunity for stakeholders to discuss significant matters substantively within the designed framework.
Our team was able to empathize much more with employees' needs and pain points; this allowed us to quickly discover the key insights that essentially will (help to)improve our customers' HR portal experience.
The last significant outcome of the workshop is that we were able to grasp the customers' (technical feasibility of their current system and data status). This was pertinent for us because part of our objective was to develop and implement the portal site within the POC(Proof of Concept) timeframe. Accordingly, before we moved on to the next phase, we needed to understand their position on the technical status of integration with other back-end systems and different data.
Identifying Personas, Use Cases, and Scopes of the Project
As we collected data from the Explore Workshop, we determined key Persona and Use Cases, which were 1) time and attendance management, 2) recruiting status, and 3) learning status of planning and completion. Customers conducted Personas who are board members, managers, and employees. A Prioritization Map enabled stakeholders to decide that the primary user is “ The Manager” and the secondary user is “ The Employee”. As a result of clarified focus, we began to interview end users, comprising of sales, R&D, and manufacturing managers.
We derived significant insights for the next phase of the project. As a consequence of the limited timeframe, we needed to determine scopes of design and deduce if they had high business value. We also had to critically analyze whether they would suffice our users' prioritized needs. Our designers digitalized all assets from the workshop and consolidated them into one version.
Design an Enterprise Architecture
Since we were better able to understand our users, we discussed how to strategically include users’ real voices to transfer to our design. We discussed with an Architect to identify the Enterprise Architecture for the employee’s new HR portal experience.
What We Learned from the Discover Workshop
Therefore, we rapidly designed a Lo-Fi toolkit that will help users to develop their ideas. During the Discover workshop, the pre-designed toolkit was better utilized by users’ rapid prototyping in a limited timeframe. As we categorized users into 3 groups, users shared their ideas out loud in relation to the use cases.
By doing this, all users were able to voice their own opinions and empathized with each others’ ideas. Also, we found that our users started to design(engineer) their own Information Architecture by themselves. This was an insightful moment.
04_Design and Prototype
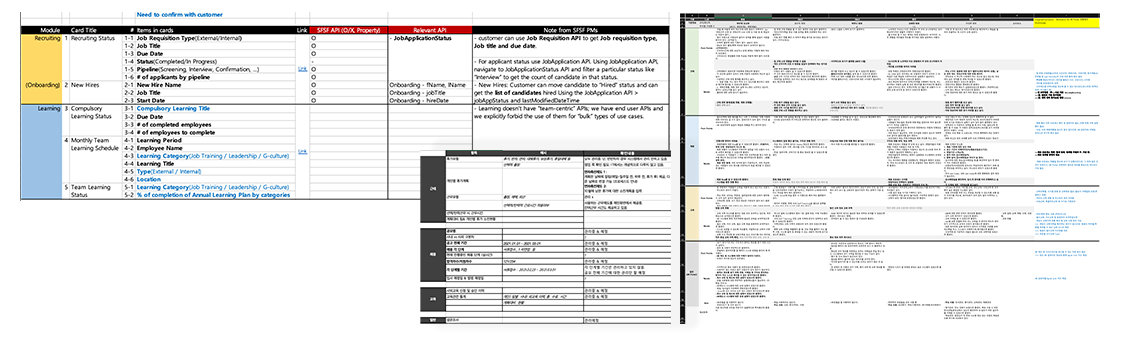
Mid-Fi Design for UI Cards
Our designers gained plenty of insights from our users, which we then utilized to consolidate qualitative data and design the Mid-Fi process. We focused on theree key modules that we identified for development: Self-service, Recruitment, and Learning as shown below.
Self-Service
1. Employee's weekly/monthly working time status (based on the time policy - 52 hours/week)
2. Employee’s leave status (calendar view)
3. Employee’s leave usage status per planned
Recruitment
1. Recruitment stage status (current stage, # of applicants, period, etc.)
2. Recruitment manager contact information
Learning
1. Employee’s mandatory learning completion status
2. Top seven sectors that are most popular in learning
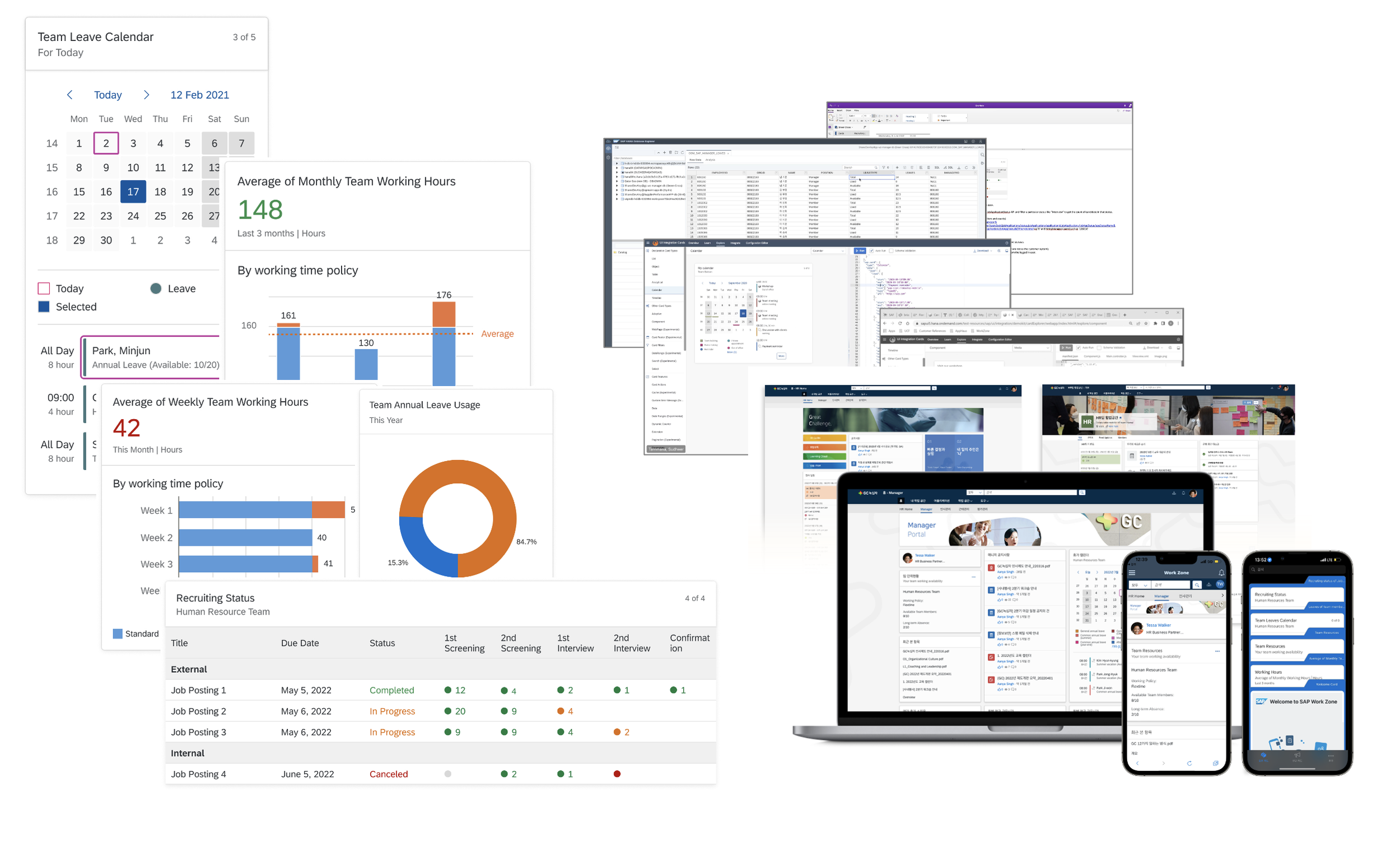
Consolidation and Consensus of All Designs into Hi-Fi Designs
Our customers aimed to enhance their HR portal experience. With the UI cards that we will develop as well as based on the identified Enterprise Architecture. we identified 3 screens for our primary persona; the manager. They are 1) an HR home: provided to all employees, 2) a personalized manager’s screen, 3) and a workspace, which is a collaborative space for both managers and team. With these three screens, we were able to shape a holistic view of the future HR portal for our customers.
05_Iterate
Iterations with Stakeholders
We iterated the designs multiple times based on users’ feedback and collaborated with our development team and partners to deliver a successful outcome. A weekly sync-up call occurred with both customers and the development team. This enabled us to converge feedback for a better Hi-Fi design, and there were variations of some minor design changes applied to iterations.
04_Develop and Deliver
Implementing the Designs on the WorkZone Product
We implemented the final designs into the WorkZone product. The final key features are illustrated as below.
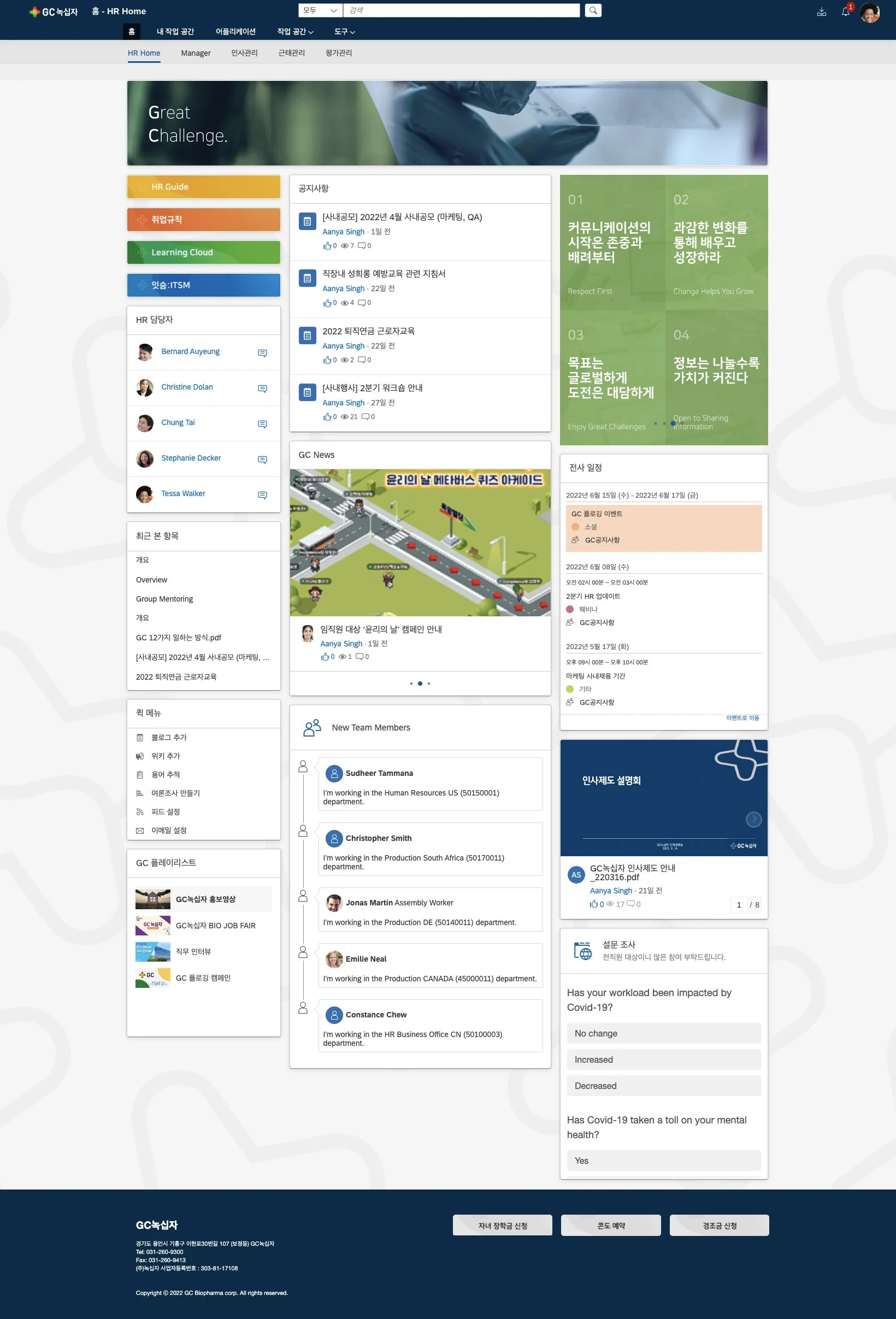
HR Home
The main entry point to access the HR system for all employees
The newly updated HR policy and contents are included
Employee’s quick survey, news, events schedule, notice, newly joined people and HR key contacts, and more.
Quick access areas, such as HR guide regulations are displayed on the left, as well as other prioritized system linkes.
Footer information is designed based on the frequency of usage
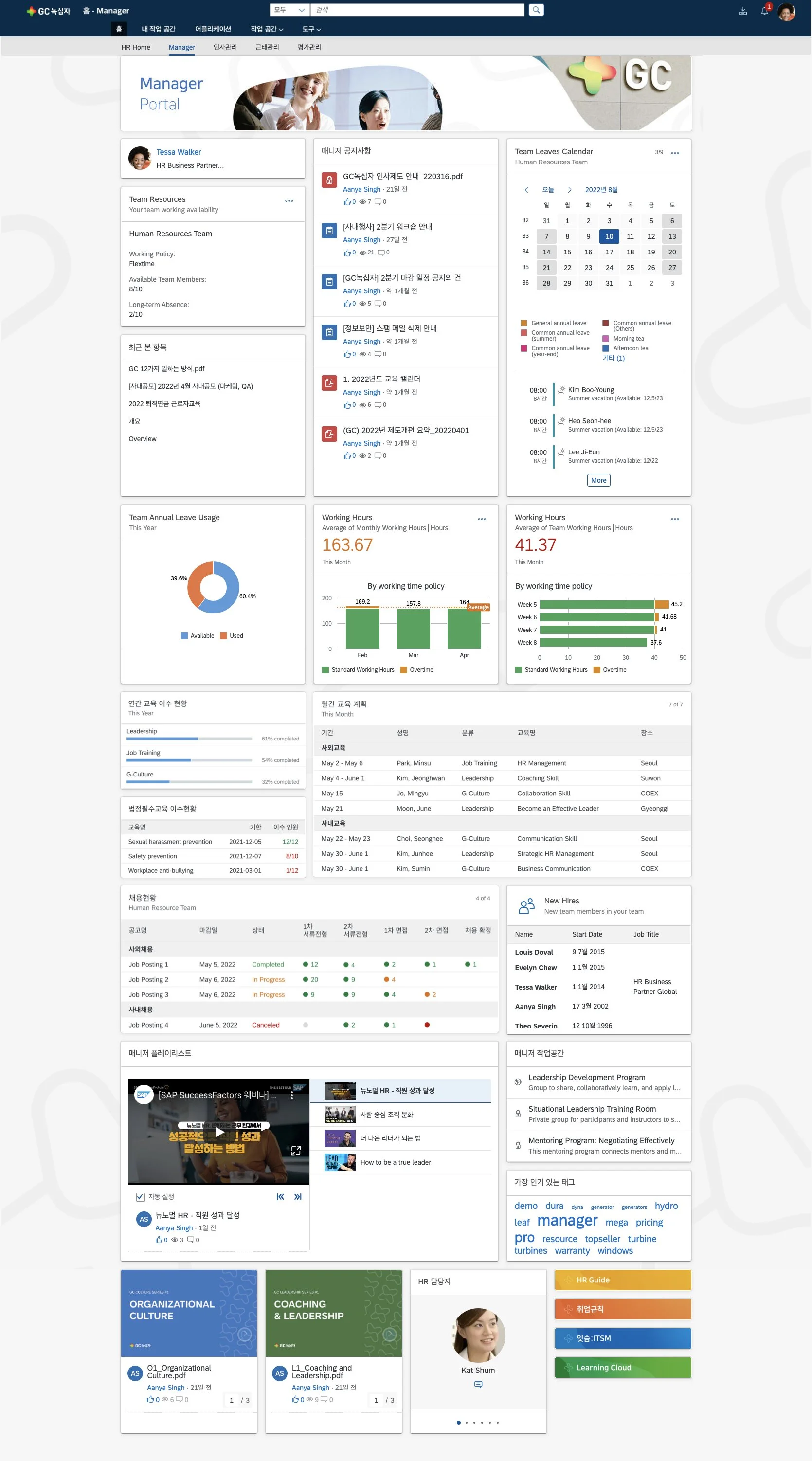
Manager’s Personalized Dashboard
The personalized manager’s Dashboard enables managers to check the team’s status
The team’s holistic overview and individuals include but are not limited to recruitment status, manager’s notice, employee’s leave status and calendar, employee’s weekly, monthly average working hours, yearly employee’s leave usage status per planned and learning status, and planning
The unit’s hierarchy is designed by year, month and week
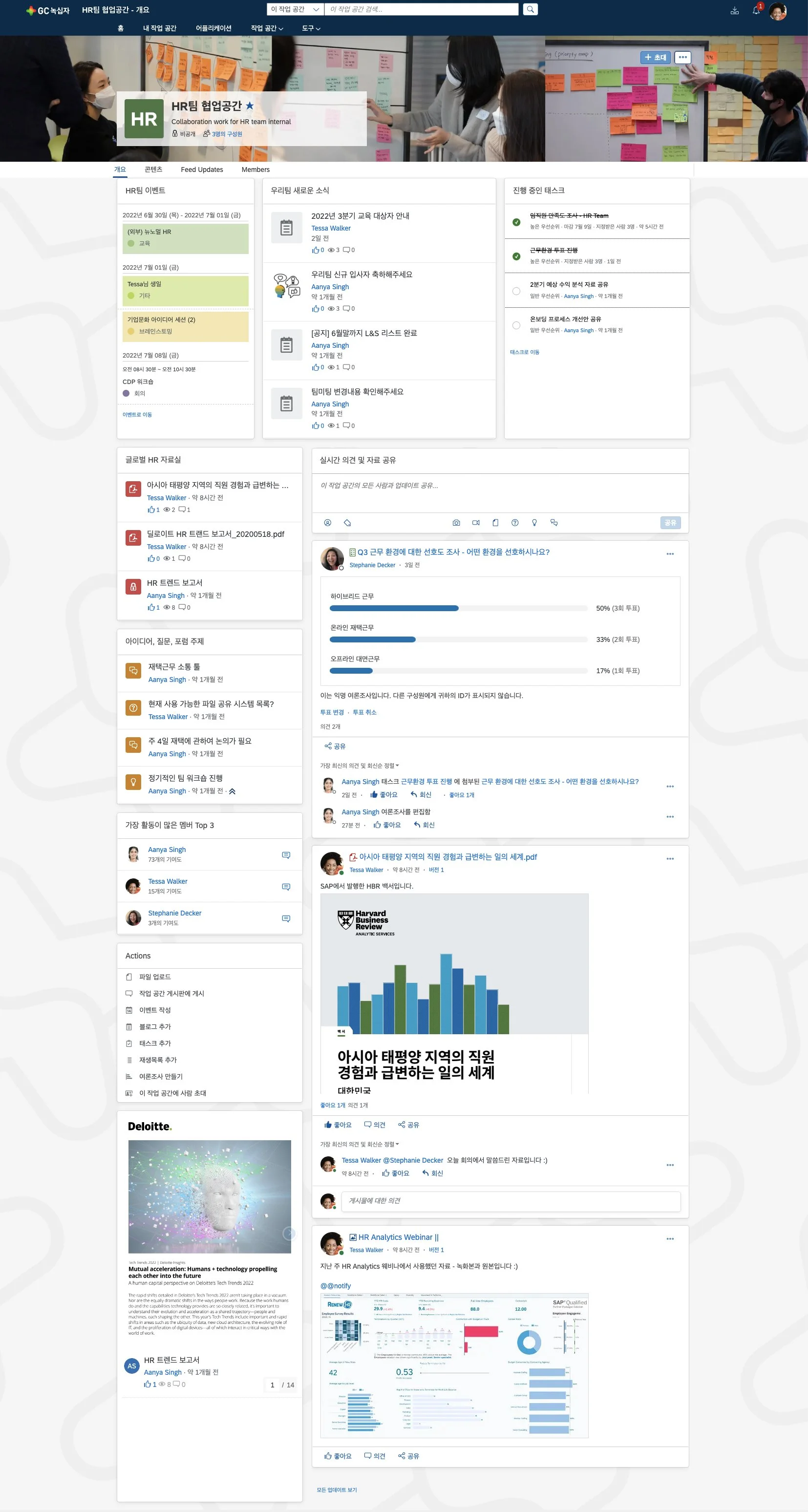
HR team’s workspace
The delightful collaborative workplace
Real-time sharing and communicating ideas with HR events, team news, ongoing tasks or projects, global HR resource archiving, authorizing configuration of feeds, tagging members, and more.
Final Demo_Mobile View
We showcased our final designs as a live demo. Here I inculed Mobile versions of the view. First is the Mobile responsive app. Second is the Mobile Cards App which allows our customers selectively to utilize based on their top priorities.
User Test and Feedback
During development, we also resolved customers’ requirements of utilizing a better way of mobile function based on user feedback. By customizing their primary features on the mobile app selectively, we resolved the concern and improved it by creating a more accessible and pleasant user experience.
1.Responsive Mobile App View
2.Mobile Cards App View
05_Develop and Deliver
Key Takeaways
This project was a big learning experience for us team. The key takeawyas in designing this HR portal are listed below.
By designing the HR portal, key takeaways are as shown below.
As a result of three modifications, which are 1) erasing unsued menus, 2} simplifying user experice by incorporating users’ real voices, and 3) updating user’s new HR processes on the portal sites, customers are incentivized to complete key HR tasks efficiently.These will resove customers’ painpoints and will essentially lead to growing business.
As the complexity of Enterprise Design, comprehending the customer’s data eco-system allowed us to learn how the system and data integration work as well as enable seamless and better User Experience design outcome. This gave us a better foundational undersdaing of how the Enterprise portal site should work
What Are My Nexts
Since I am confident in creating User Experience Design and have creative and critical thinking skills, I would like to more invest my time in learning my time in Data Analytics and System Integration. After I look back at the entire project journey, in hindsight, I wish I had acknowledged customers' data ecosystem at the beginning of the project. In that way, we could have found a rapid passage to reach the outcome.
Although others may feel that is not the designer’s major role and responsibility, I feel that having the expertise will have a greater impact on my growth, and the capability will be better utilized for the team in which I am involved. As a result, the team will accelerate the objectives and work together much more productively.
06_Published Article